What’s new with the Arkona WordPress theme

The last two weeks we have been working on improving the theme to expand its capabilities and that’s what we got.
First, there was a bug with the last post’s margin, when there is no pagination on the page. We fixed it. Secondly, we found that during the development of the theme, the alt attribute of the featured images was lost. We put it back in its place.
This is what concerns the errors found. Next, about expanding the capabilities of the Arkona theme. Earlier we reported that in the future it is planned to add custom text for hero section and add a portfolio. And we did.
To add custom text to the hero section, the featured area settings in the Customizer have been extended. Now, if you want to display custom hero text you need to do the following:
- Go to “Appearance > Customize > Featured Area Settings” and select “Custom Text”.
- Type any text you want to display in the “Custom Text” field (allowed html tags: i, em, b, strong, br, a).
- Click “Publish” button.
- Thats all!
Here’s what it will look like:

To add a portfolio, we wrote a small plugin that adds a new post type and additional fields for it. The plugin comes with the theme. When you first install the theme you’ll see a popup on your dashboard from the theme asking you to install a number of plugins. Install the plugin “Uka Portfolio”, if you need such functionality.
If you hide this popup, you can always find the plugin in the folder arkona/inc/plugins/uka-portfolio.zip and install it yourself.
After activating the plugin in the admin panel of your site will be a menu section “Portfolio”, where you can add your projects and set up categories with tags for them. A list of your projects will be available at: yoursite.com/portfolio. In addition, the latest works from your portfolio can be displayed on the main page of your website. To do this, you must do the following:
- Add a new page to your site and name it “Projects”.
- Go to “Dashboard > Appearance > Customize > Homepage Settings” and select “A static page” for “Your homepage displays”.
- Select your new page “Projects” for “Homepage” and any other page for “Posts page”.
- That’s all. Now the main page of your website will display the latest projects from your portfolio.
The plugin “Uka Portfolio” has several settings:
- You can select the layout to display your portfolio items (at the moment there are two options).
- You can select display comments on the portfolio item page or not.
To set up this go to “Dashboard > Appearance > Customize > Portfolio Settings” and customize everything to your liking.
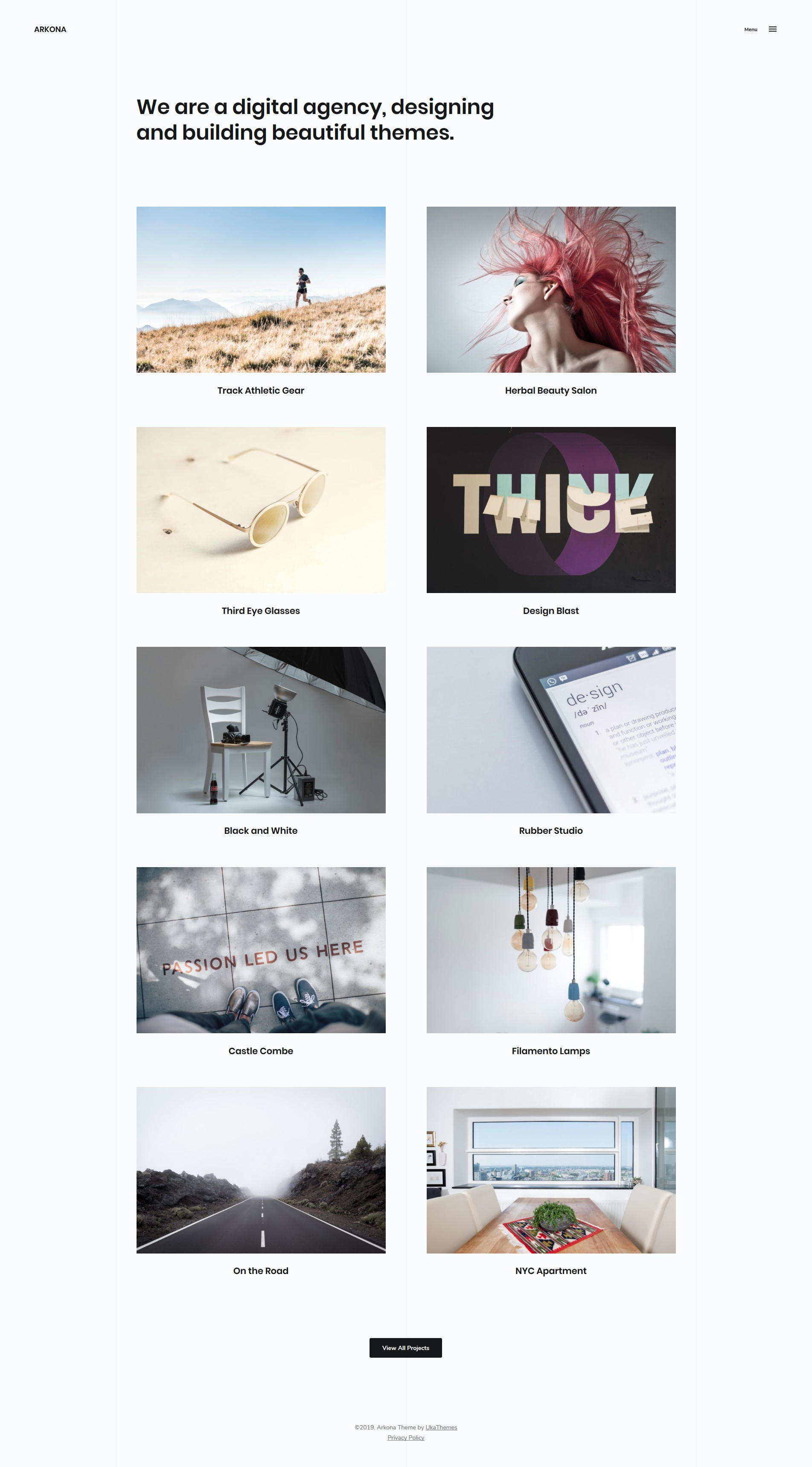
As a result, your home page may look like this:

We hope you enjoy our update! 🙂